There’s no doubt Design Systems are in vogue. There are talks about them, there are articles being written about them. Companies are assembling dream teams dedicated to them. There are even full-day, virtual conferences that revolve around them — like Sparkbox’s fantastic UnConference, which inspired this article. Design Systems are so hot right now, up there with N95 masks and rolled paper products. And it’s no wonder why: an on-brand style guide and a comprehensive pattern library can revolutionize the way digital products are made, saving time, money and that most precious resource, creative energy. But is something missing?
Design systems are fantastic, but if they aren’t based on anything deeper than surface-level implementation (aesthetics and UI), aren’t they a bit like Hobbes without Calvin? Like Jelly without Peanut Butter?!
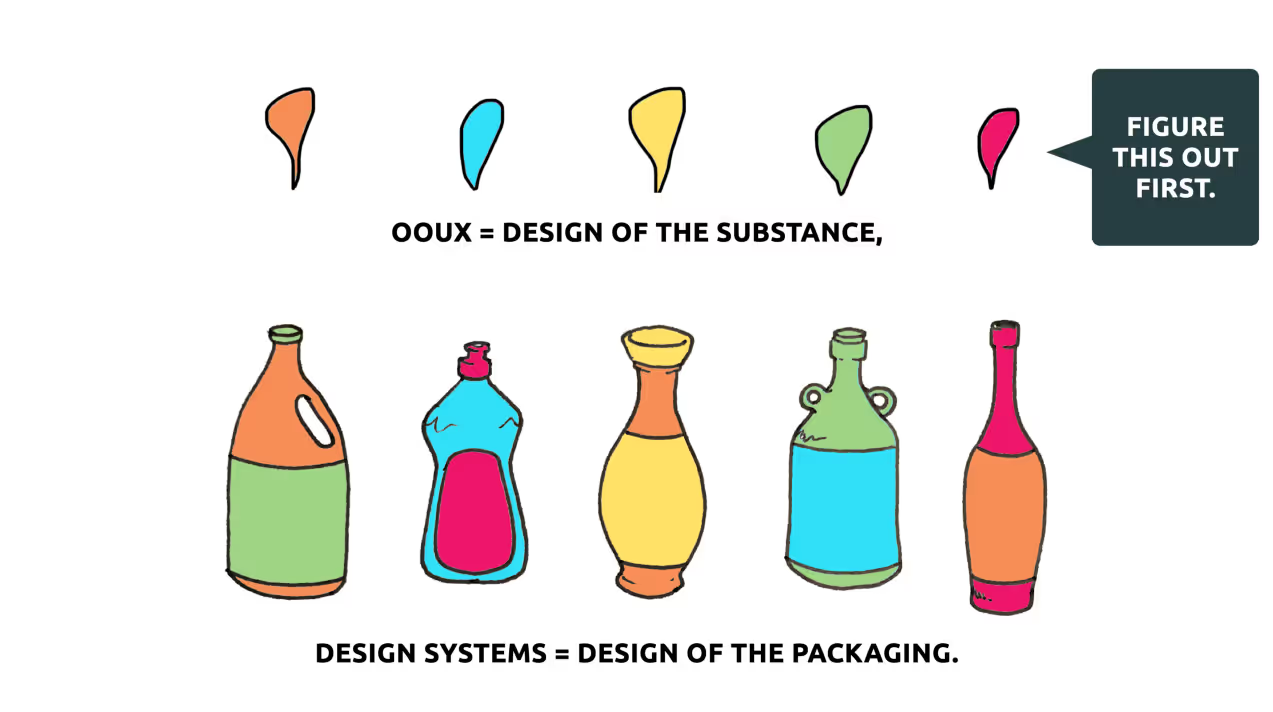
OOUX and Design Systems, a match made in design heaven
That’s right, Object-Oriented UX should be an organizing principle for your Design System. By linking styles to real-world objects, OOUX informs the organization of your design system. OOUX enables you to ask, “what are the styles for this OBJECT — and how do we keep it consistent across our app, our website, our entire multi-platform universe?”
In the UX Hustle Podcast episode 14, “Building Design Systems and Systems for Building Designers with Ben Callahan,” Ben said, a design system is, “like a language for your design.” I love that analogy, because, like a design system, a language can communicate culture, a language has rules for how it can be used (grammar), and language provides the raw materials for bringing our ideas out of our minds and into the material world. The funny thing about languages, is that, at their most basic level, they’re all based on objects. Nouns to be precise. As I’ve pointed out in many of my talks, when a baby learns her first words, she learns nouns. “Da-da,” “Ma-ma,” “Ball,” “Dog,” etc. When a non-native speaker learns a foreign language, how do they communicate in the very beginning? Survey says: with loads of nouns and just a handful of key verbs.
OOUX provides a framework and a methodology for identifying the objects in your design and a good design system provides the language for how those objects should present themselves across the board. For instance, if I have an “event module” object on both the Meetup website and on the Meetup app, that module should be consistent, not only on both of those platforms, but everywhere and anytime it appears in one of those systems.
Unity and efficiency multiplied
I absolutely agree with what Ben said in his Un-Conference talk last week: two of the top benefits of a robust design system are efficiency and unity within the design team. Some smart companies, when onboarding new designers, will start them on the design system team. This gets them up to speed on the design system, helps them forge buy-in on the design system and when they rotate out to a product design team, they are not only well-versed in the design system, but they are active advocates for it. This increases design efficiency by avoiding reinvention of the wheel on styles and patterns that already exist and it enables unity in design because everyone is already on the same page about what everything should look like and how everything should behave.
Now imagine if the design system team included OOUX principles behind their system design? Not only would those design system acolytes understand the surface implementation of the design system, they would understand the underlying BONES of the system: the objects that make up the system. The business itself would be understood as well as how the business is implemented.
Consistency for a Cause
A third benefit that Ben mentioned for creating design systems is building trust with your users. To continue picking on Meetup.com, why does the event’s date and time change location from page to page?

Why does the call-to-action display as a big red “Attend Online” button on the detail page but as an unassuming, blue outline button on the event module?

Users need to trust your system. Design systems provide that consistency and help to build that trust. But OOUX gives meaning to the consistency. Why should these modules be the same? Well, they represent the same object. Why should this typeface be used here and not there? Because we only use Ubuntu font for the product object. Why should these buttons be the same? Because they are both “Follow” buttons; they do the same thing to an object.
Consistency that makes sense, even if only subconsciously, breeds trust.
My Call-to-Arms
If you have a design system in place but your team is encountering confusion or resistance adopting or maintaining it, Object Oriented UX can provide the reason behind what are otherwise arbitrary decisions. A design system can narrow down the choices designers make, but if those choices aren’t linked to the actual OBJECTS in your system, they might as well be flipping a coin on those choices. If you’re considering creating a design system, I encourage you to use Object Oriented UX to give your design system a solid foundation.
How to start
Start by identifying the real-world objects that have value to your users and your business. Are they products? Events? Messages? Hospitals? Airports? Flights? Songs? Once you figure out what your objects are, then create an inventory of all the components you might need to represent those objects. From there, you can build your object-oriented design system.
Would you like to know more about OOUX? Check out RewiredUX.com/OOUX for more resources. And if you are interested in going deep down the rabbit hole, get certified in OOUX.
If you want to know more about how to create an object-oriented design system, let me know in the comments!
---
Originally published on Medium